25. Webhook 작업¶
:term:`Webhook`는 웹을 통해 앱 간에 지정된 명령을 실행할 수 있는 기능을 제공합니다. |at|는 현재 Webhook와 GitHub 및 GitLab의 통합을 제공합니다. 이 섹션에서는 해당 서비스를 통해 Webhook를 설정하는 절차를 설명합니다.
GitHub 및 GitLab의 Webhook 사후 상태 복귀 기능은 특정 CI 이벤트에서만 작동하도록 설계되었습니다. 다른 종류의 이벤트를 수신하면 서비스 로그에 다음과 같은 메시지가 표시됩니다.
awx.main.models.mixins Webhook event did not have a status API endpoint associated, skipping.
25.1. GitHub Webhook 설정¶
|At|에는 들어오는 트리거된 Webhook 이벤트를 기반으로 작업을 실행할 수 있는 기능이 있습니다. 작업 상태 정보(보류 중, 오류, 성공)는 가져오기 요청 이벤트에 대해서만 다시 보낼 수 있습니다. |at|에서 작업 상태를 Webhook 서비스로 다시 게시하지 않도록 하려면 1~2단계를 건너뛰고 :ref:`step 3 <ug_webhooks_setup_github>`로 바로 이동하십시오.
필요한 경우 |at|에서 사용할 개인 액세스 토큰 (PAT)을 생성합니다.
GitHub 계정의 프로필 설정에서 **설정**을 클릭합니다.
설정 하단에서 **<> 개발자 설정**을 클릭합니다.
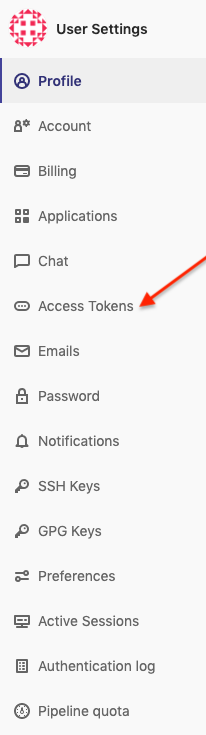
개발자 설정에서 **개인 액세스 토큰**을 클릭합니다.
개인 액세스 토큰 화면에서 **새 토큰 생성**을 클릭합니다.
메시지가 표시되면 GitHub 계정 암호를 입력하여 계속합니다.
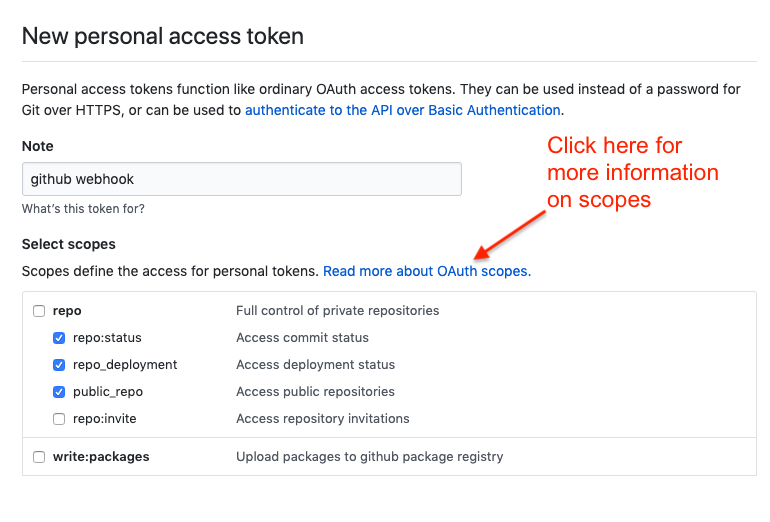
참고 필드에 이 PAT의 용도에 대한 간략한 설명을 입력합니다.
범위 필드에서 자동화 Webhook는 초대를 제외하고 리포지터리 범위 액세스 권한만 있으면 됩니다. 다른 범위에 대한 정보를 보려면 테이블 바로 위에 있는 링크를 클릭하여 문서에 액세스합니다.

토큰 생성 버튼을 클릭합니다.
토큰이 생성되면 이후 단계에서 사용되므로 PAT를 복사해야 합니다. GitHub에서는 이 토큰에 다시 액세스할 수 없습니다.
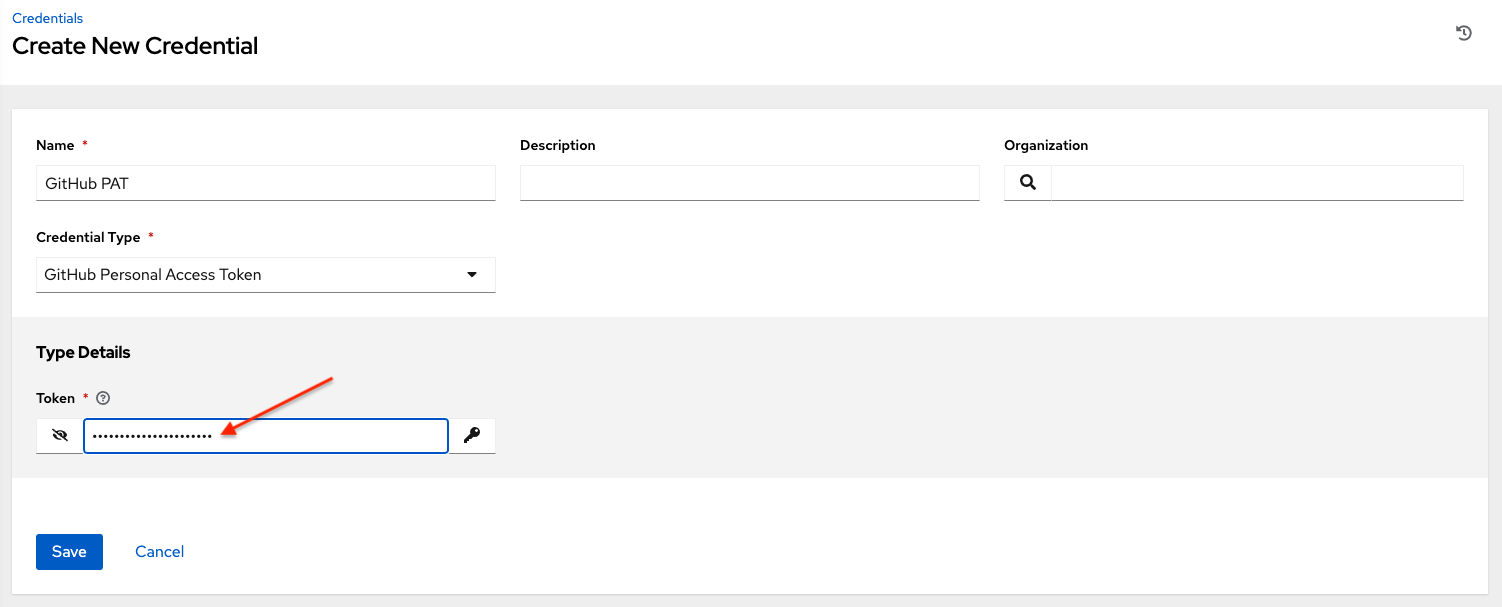
필요한 경우 PAT를 사용하여 GitHub 인증 정보를 생성합니다.
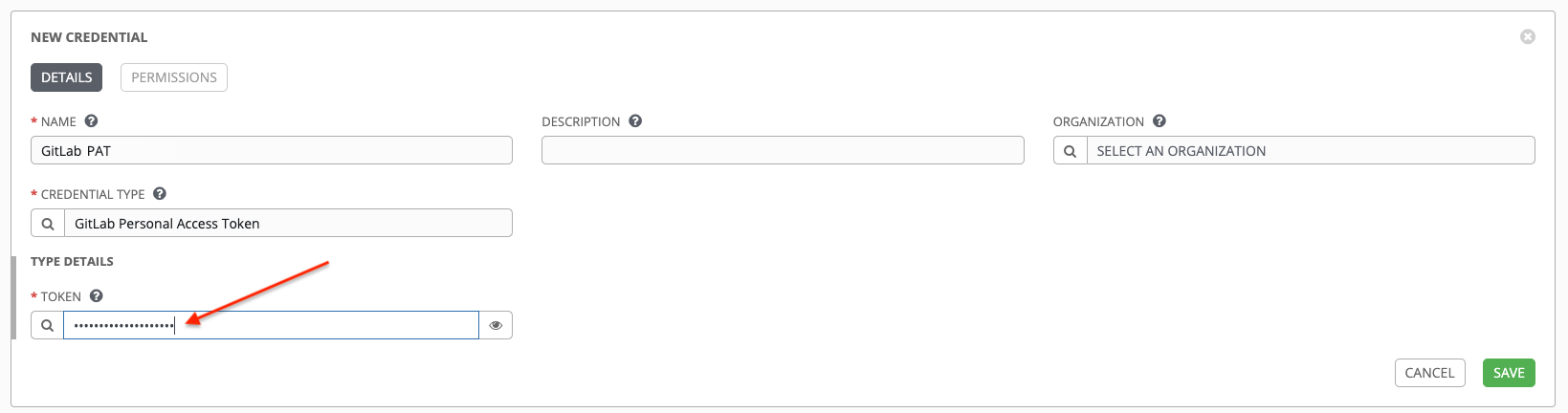
인스턴스로 이동하고 위에서 생성한 토큰을 사용하여 :ref:`create a new credential for the GitHub PAT <ug_credentials_github>`을 수행합니다.
이 인증 정보의 이름은 GitHub에 다시 게시되는 작업 템플릿에서 사용되므로 기록해 두십시오.

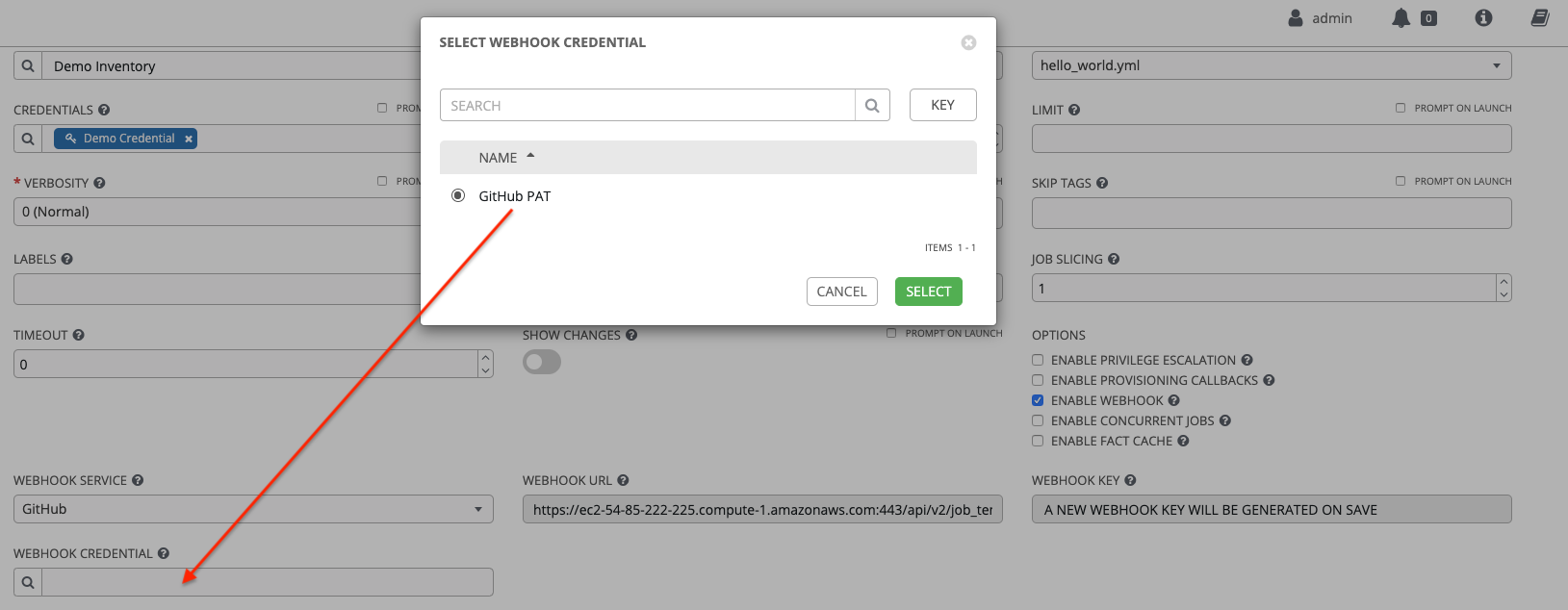
Webhook를 활성화할 작업 템플릿으로 이동하고 이전 단계에서 생성한 Webhook 서비스 및 인증 정보를 선택합니다.

**저장**을 클릭합니다. 그러면 GitHub에 다시 게시할 수 있도록 작업 템플릿이 설정됩니다. 예를 들면 다음과 같습니다.

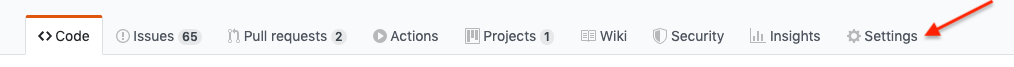
Webhook를 구성할 특정 GitHub 리포지터리로 이동하고 **설정**을 클릭합니다.

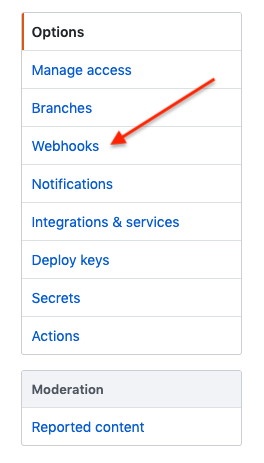
옵션에서 **Webhook**를 클릭합니다.

Webhook 페이지에서 **Webhook 추가**를 클릭합니다.
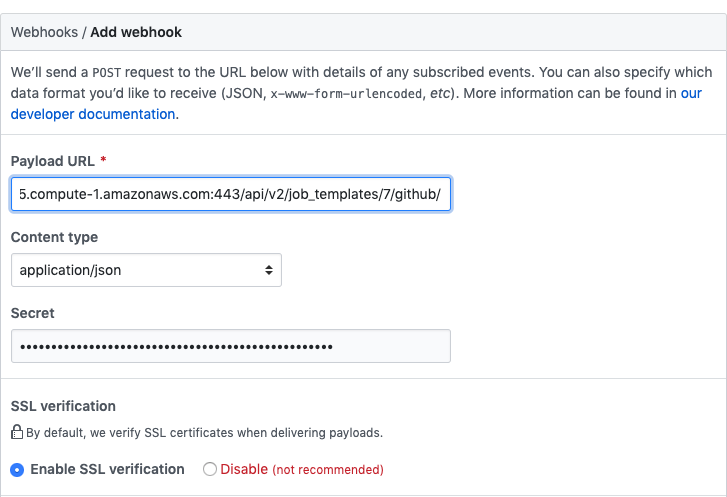
Webhook 추가 페이지를 완료하려면 다음 정보를 제공하는 :ref:`enable webhooks in a job template <ug_jt_enable_webhooks>`(또는 :ref:`workflow job template <ug_wfjt_enable_webhooks>`에서)를 수행해야 합니다.
작업 템플릿에서 Webhook URL**의 콘텐츠를 복사하여 **페이로드 URL 필드에 붙여넣습니다. GitHub에서 이 주소를 사용하여 결과를 보냅니다.
위 작업 템플릿에서 Webhook 키**의 콘텐츠를 복사하여 **시크릿 필드에 붙여넣습니다.
**SSL 확인 활성화**를 선택된 상태로 둡니다.

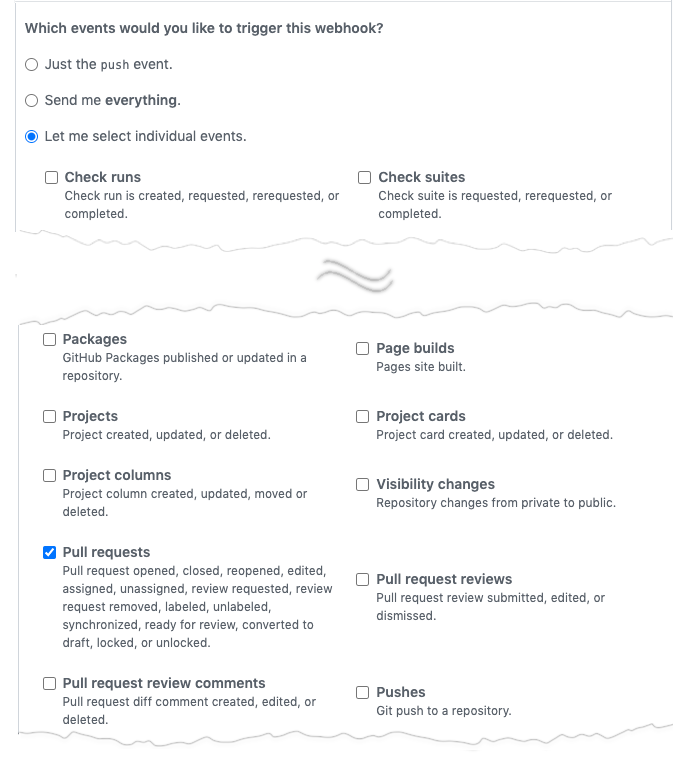
다음으로 Webhook를 트리거할 이벤트 유형을 선택해야 합니다. 이러한 이벤트는 작업 또는 워크플로우를 트리거합니다. 작업 상태(보류 중, 오류, 성공)를 GitHub로 다시 보내려면 개별 이벤트 섹션에서 **가져오기 요청**을 선택해야 합니다.


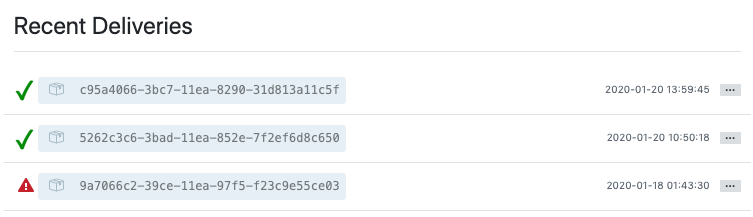
Webhook가 구성되면 편집 또는 삭제 기능과 함께 리포지터리에 대해 활성 상태인 Webhook 목록에 표시됩니다. Webhook를 클릭하면 Webhook 관리 화면으로 이동합니다. Webhook에 수행된 모든 전송 시도와 성공 여부를 보려면 화면 맨 아래로 스크롤하십시오.

자세한 내용은 `GitHub Webhooks developer documentation <https://developer.github.com/webhooks/>`_를 참조하십시오.
25.2. GitLab Webhook 설정¶
|At|에는 들어오는 트리거된 Webhook 이벤트를 기반으로 작업을 실행할 수 있는 기능이 있습니다. 작업 상태 정보(보류 중, 오류, 성공)는 병합 요청 이벤트에 대해서만 다시 보낼 수 있습니다. |at|에서 작업 상태를 Webhook 서비스로 다시 게시하지 않도록 하려면 1~2단계를 건너뛰고 :ref:`step 3 <ug_webhooks_setup_gitlab>`로 바로 이동하십시오.
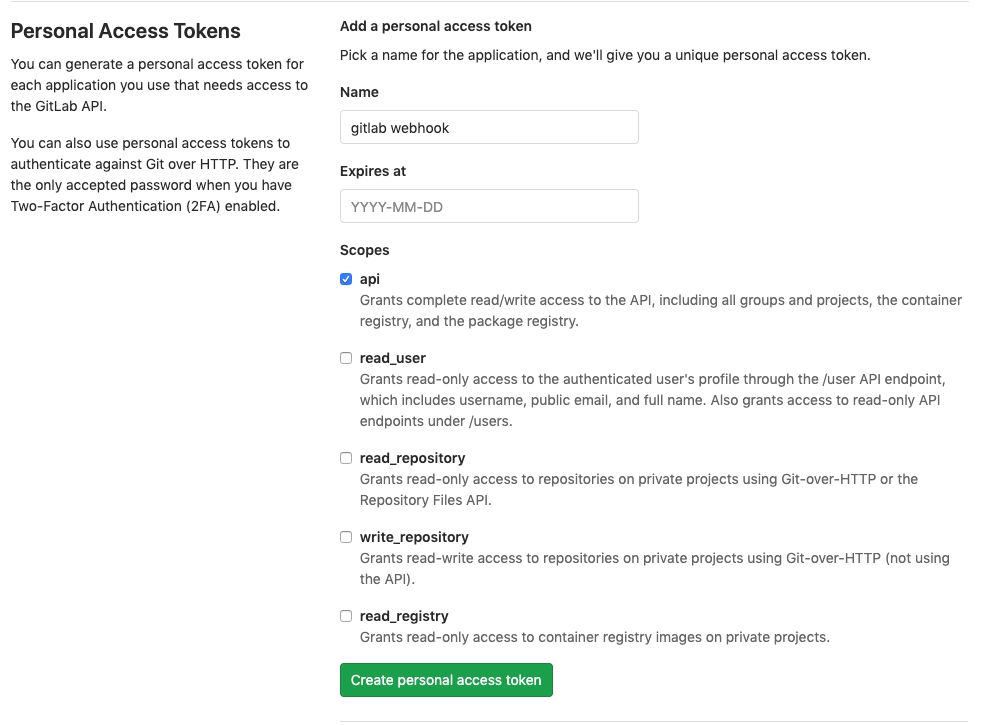
필요한 경우 개인 액세스 토큰 (PAT)을 생성합니다. 이 토큰은 들어오는 Webhook를 기반으로 작업을 실행할 때 |at|에서 상태를 다시 게시할 수 있는 기능을 제공합니다.
필요한 경우 PAT를 사용하여 GitLab 인증 정보를 생성합니다.
인스턴스로 이동하고 위에서 생성한 토큰을 사용하여 :ref:`create a new credential for the GitLab PAT <ug_credentials_gitlab>`을 수행합니다.
이 인증 정보의 이름은 GitHub에 다시 게시되는 작업 템플릿에서 사용되므로 기록해 두십시오.

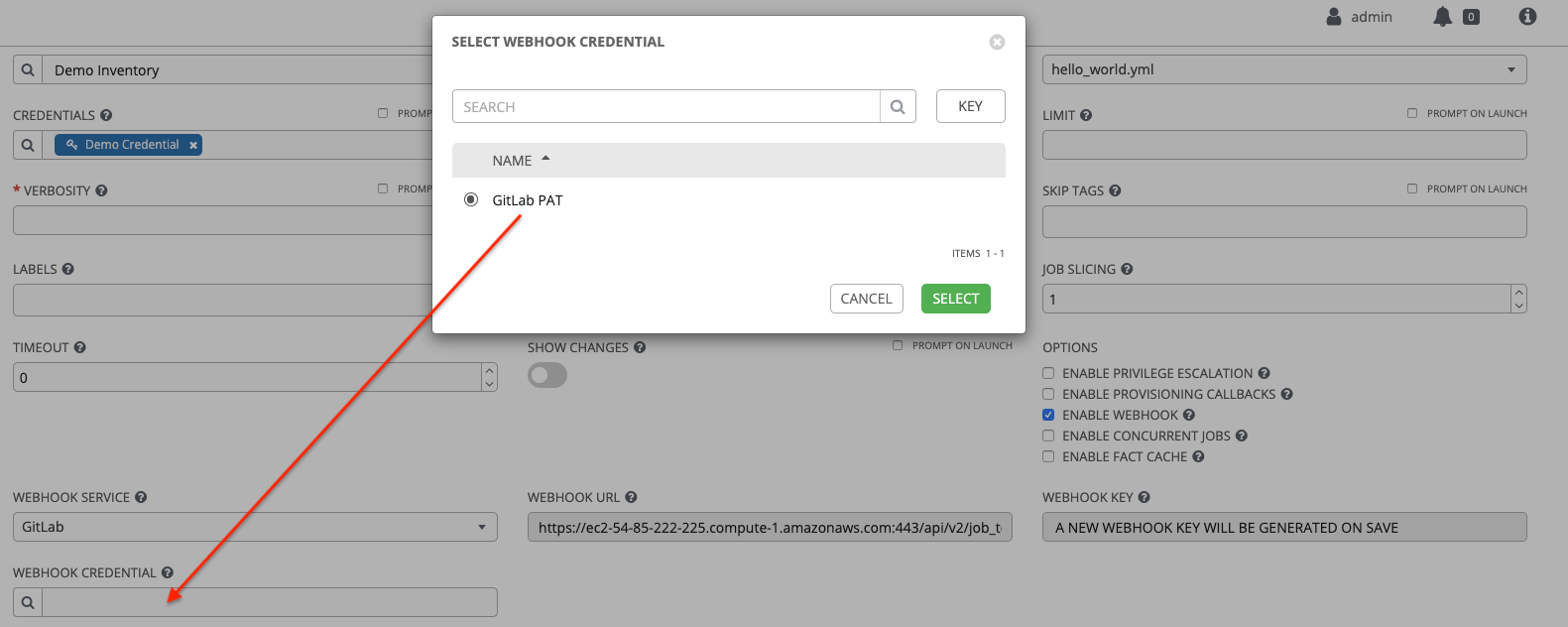
Webhook를 활성화할 작업 템플릿으로 이동하고 이전 단계에서 생성한 Webhook 서비스 및 인증 정보를 선택합니다.

**저장**을 클릭합니다. 그러면 GitLab에 다시 게시할 수 있도록 작업 템플릿이 설정됩니다. 예를 들면 다음과 같습니다.

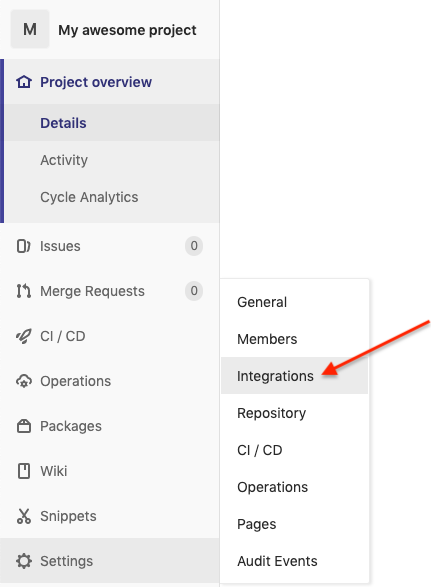
Webhook를 구성할 특정 GitLab 리포지터리로 이동하고 **설정 > 통합**을 클릭합니다.

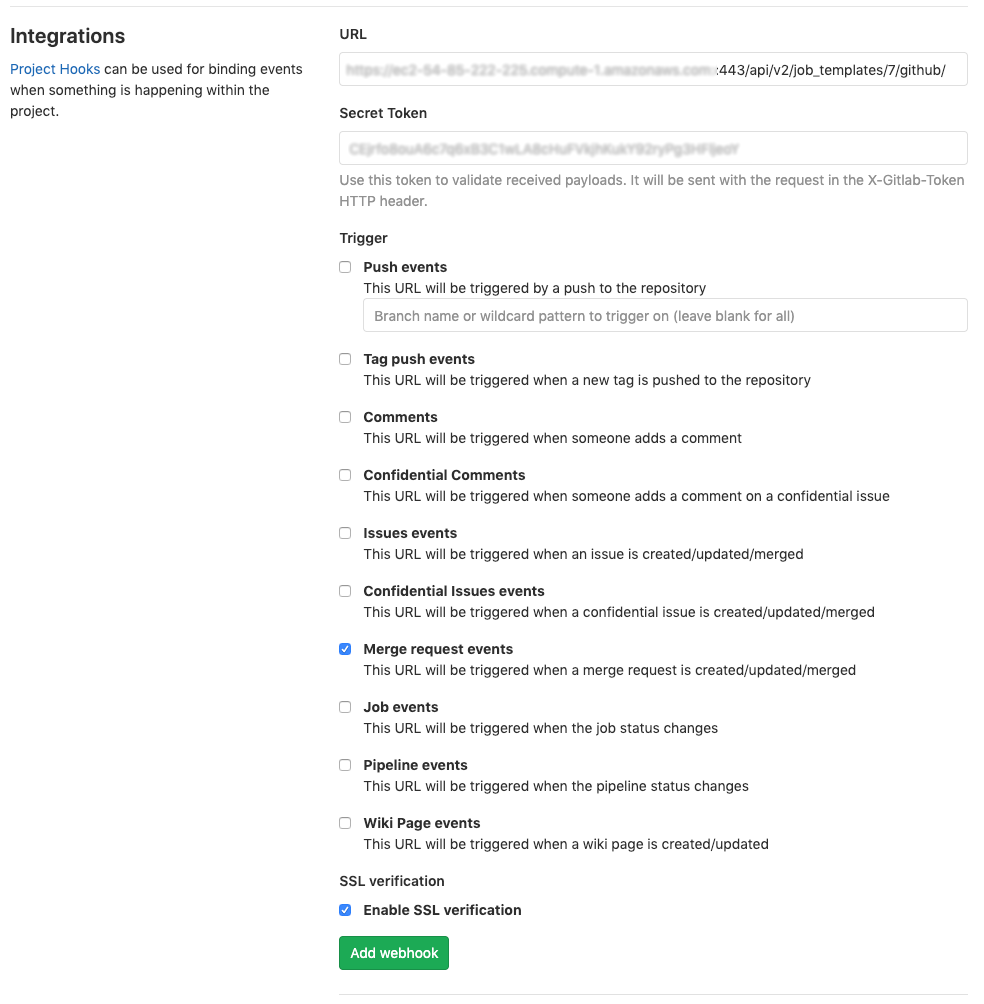
통합 페이지를 완료하려면 다음 정보를 제공하는 :ref:`enable webhooks in a job template <ug_jt_enable_webhooks>`(또는 :ref:`workflow job template <ug_wfjt_enable_webhooks>`에서)를 수행해야 합니다.
위 작업 템플릿에서 Webhook URL**의 콘텐츠를 복사하여 **URL 필드에 붙여넣습니다. GitLab에서 이 주소를 사용하여 결과를 보냅니다.
위 작업 템플릿에서 Webhook 키**의 콘텐츠를 복사하여 **시크릿 토큰 필드에 붙여넣습니다.
다음으로 Webhook를 트리거할 이벤트 유형을 선택해야 합니다. 이러한 이벤트는 작업 또는 워크플로우를 트리거합니다. 작업 상태(보류 중, 오류, 성공)를 GitLab으로 다시 보내려면 트리거 섹션에서 **병합 요청 이벤트**를 선택해야 합니다.
**SSL 확인 활성화**를 선택된 상태로 둡니다.
**Webhook 추가**를 클릭합니다.

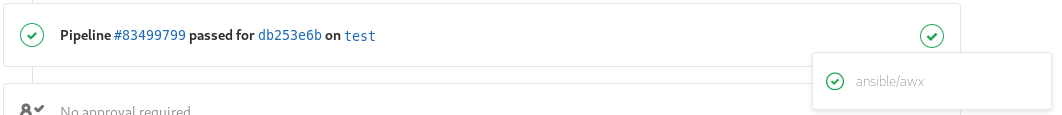
Webhook가 구성되면 이벤트 테스트, Webhook 편집 또는 삭제 기능과 함께 리포지터리의 프로젝트 Webhook 목록에 표시됩니다. Webhook 이벤트를 테스트하면 성공 여부에 관계없이 페이지 상단에 결과가 표시됩니다.
자세한 내용은 `GitLab webhooks integrations documentation <https://docs.gitlab.com/ee/user/project/integrations/webhooks.html>`_를 참조하십시오.
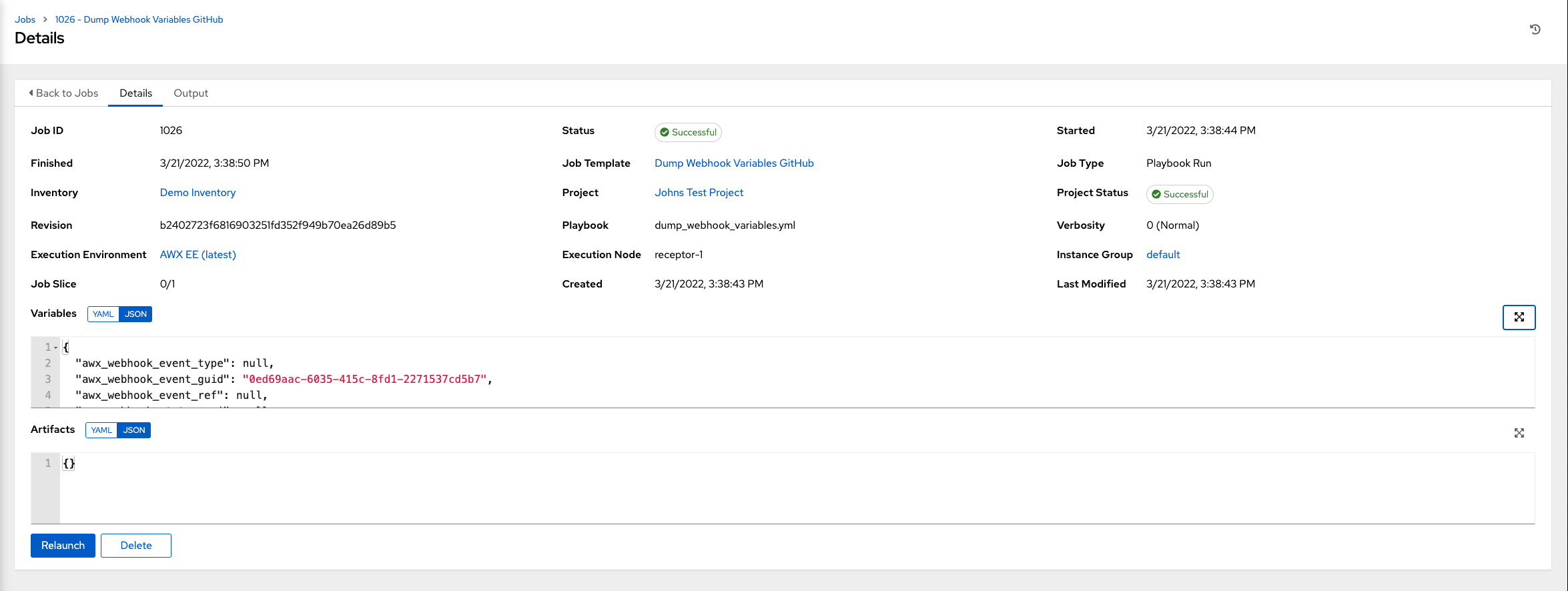
25.3. 페이로드 출력¶
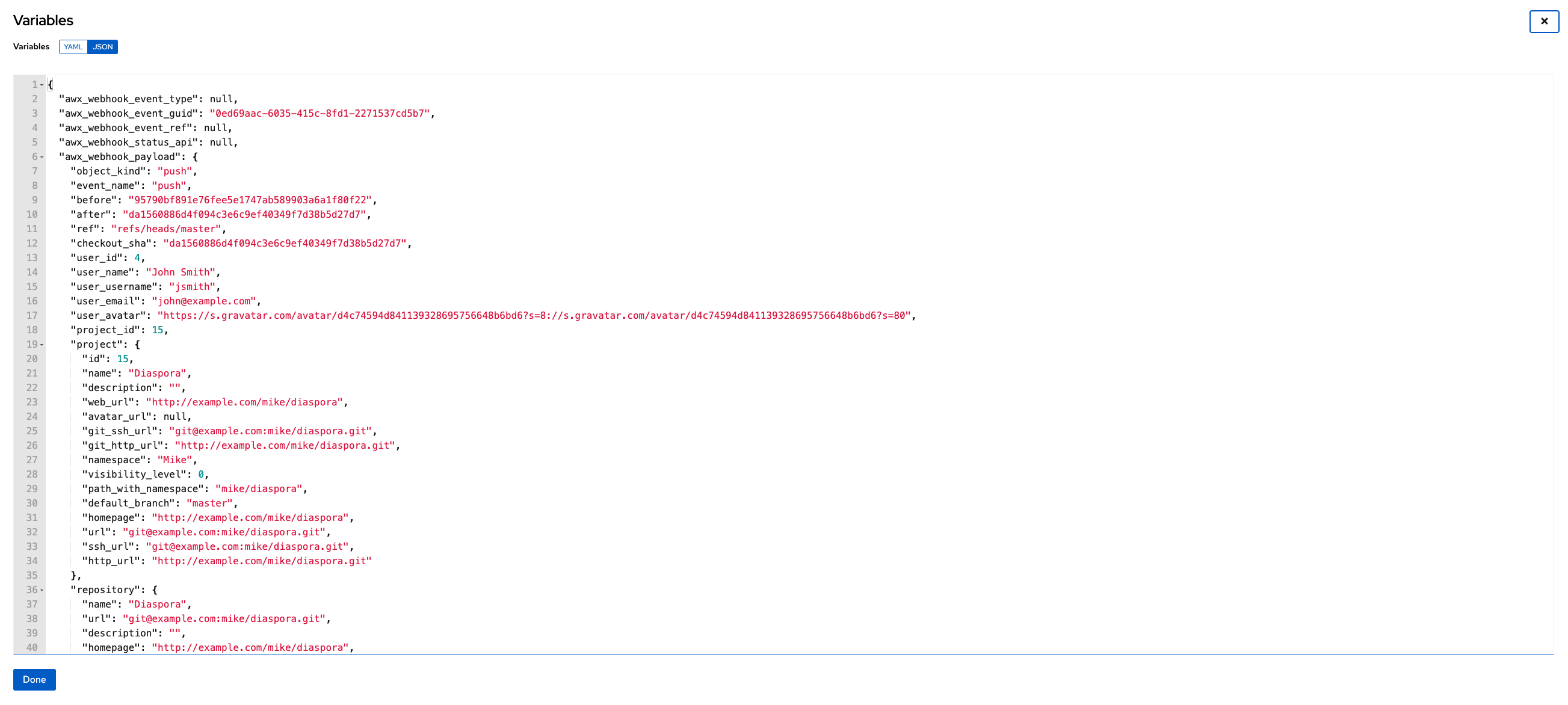
전체 페이로드는 추가 변수로 노출됩니다. 페이로드 정보를 보려면 Webhook가 활성화된 상태에서 실행된 작업 템플릿의 작업 세부 정보 보기로 이동합니다. 세부 정보 창의 추가 변수 필드에서 아래 예제와 같이 awx_webhook_payload 변수의 페이로드 출력을 확인합니다.