22. Webhook の使用¶
Webhook は、Web 経由でアプリ間で指定のコマンドを実行できるようにします。現在、Ansible Tower は GitHub および GitLab との間で、Webhook 統合を提供します。 本セクションでは、適切なサービスを使用して Tower で Webhookを設定する手順を説明します。
GitHub および GitLab の Webhook のステータスのポストバック機能は、特定の CI イベントでのみ機能するように設計されています。別の種類のイベントを変更すると、以下のようなメッセージが Tower ログに記録されます。
awx.main.models.mixins Webhook event did not have a status API endpoint associated, skipping.
22.1. GitHub Webhook の設定¶
GitHub の Webhook を設定するには、受信する pull-request Webhook をもとに、ジョブ実行時にステータスをポストバックする機能を Tower に任意で付与できます。Tower から Webhook サービスに対してジョブステータスをポストバックさせない場合には、手順 1 と 2 は省略して、「step 3」に直接移動してください。
Tower で使用するパーソナルアクセストークン (PAT) をオプションで、生成します。
GitHub アカウントのプロファイル設定で、設定 をクリックします。
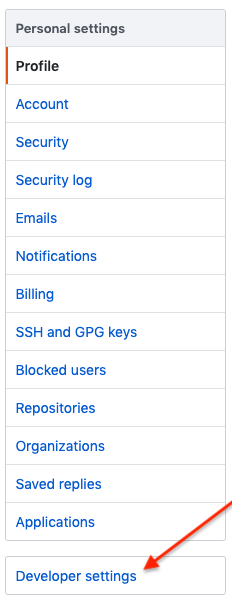
個人設定の下で 開発者の設定 をクリックします。

開発者の設定で パーソナルアクセストークン をクリックします。
パーソナルアクセストークンの画面から、新規トークンを生成 をクリックします。
プロンプトが表示されたら、GitHub アカウントのパスワードを入力して続行します。
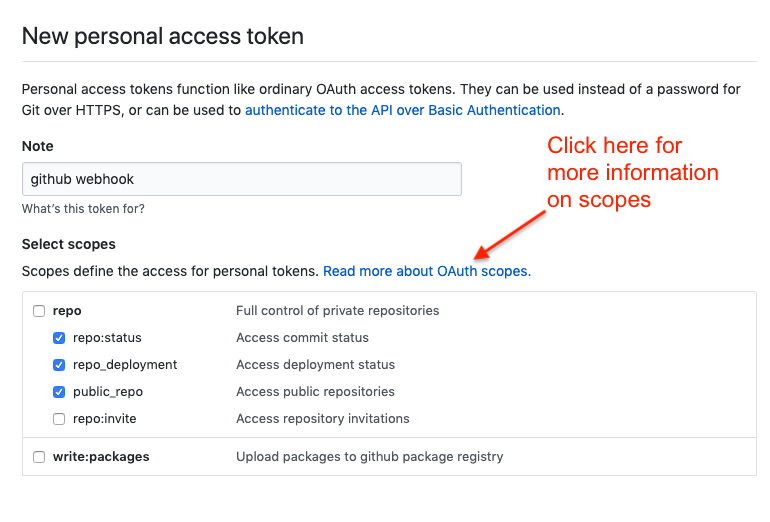
注 フィールドに、この PAT の用途に関する簡単な説明を入力します。
スコープフィールドで、Tower の自動化 Webhook はリポジトリースコープアクセス (招待以外) だけが必要です。他のスコープに関する情報は、表のすぐ上にあるリンクをクリックしてドキュメントにアクセスしてください。

トークンの生成 ボタンをクリックします。
トークンが生成されたら、後の手順で Tower で使用するので、PAT をコピーしてください。GitHub でこのトークンに再度アクセスすることはできません。
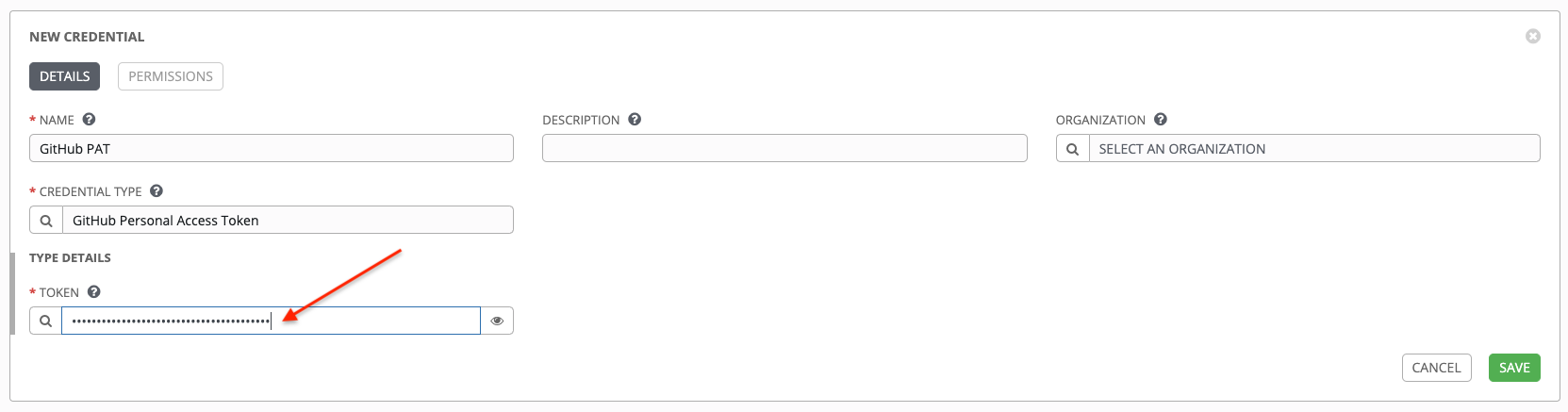
PAT を使用して、Tower で GitHub の資格情報をオプションで作成します。
Tower インスタンスに移動して、上記で生成したトークを使用して「create a new credential for the GitHub PAT」してください。
GitHub にポストバックするジョブテンプレートで使用するので、この認証情報の名前をメモしてください。

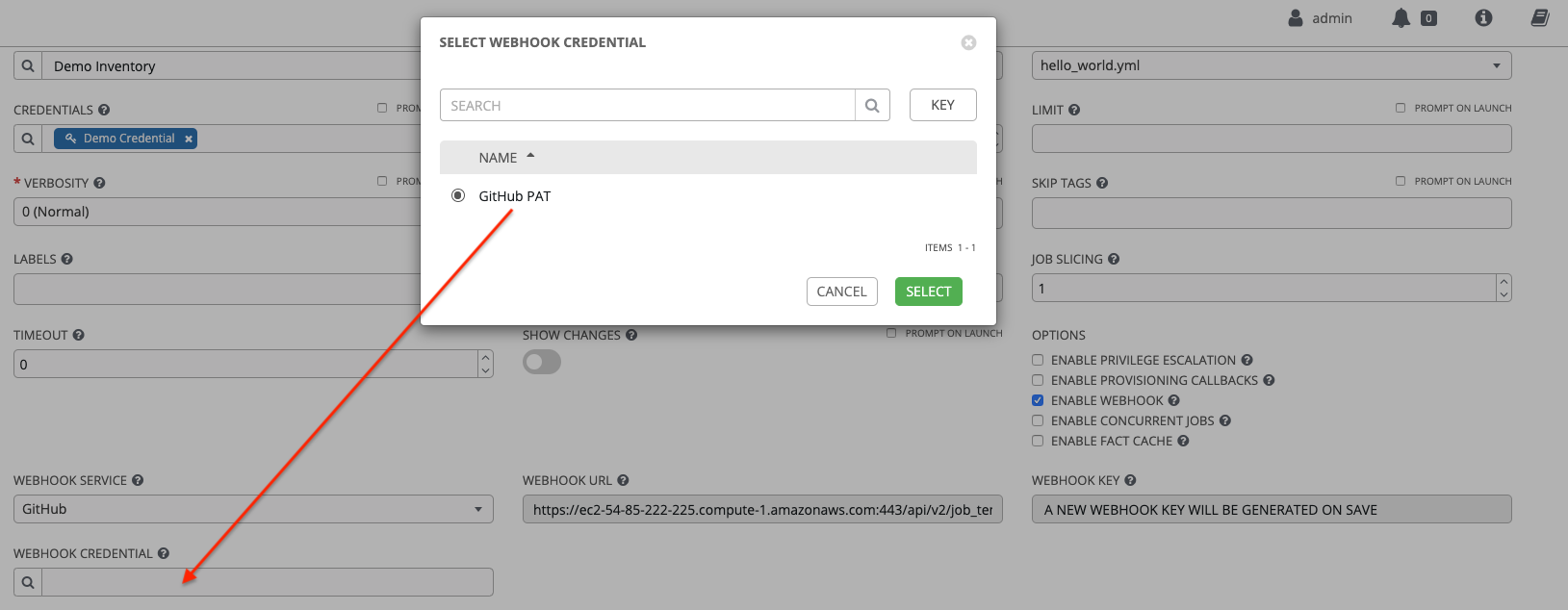
Webhook を有効にするジョブテンプレートに移動し、前の手順で作成した Webhookサービスと資格情報を選択します。

保存 をクリックします。これで、ジョブテンプレートが GitHub にポストバックできるように設定されました。以下に一例を挙げます。

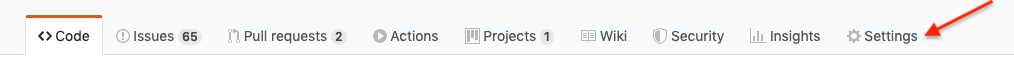
Webhook を設定する特定の GitHub リポジトリーに移動し、設定 をクリックします。

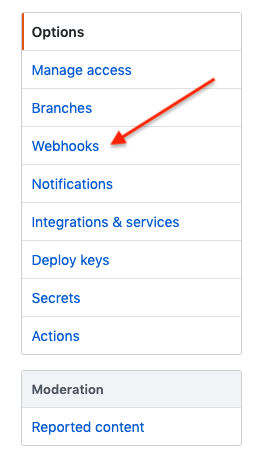
オプションの中の ** Webhooks ** をクリックします。

Webhook ページで、** Webhook の追加** をクリックします。
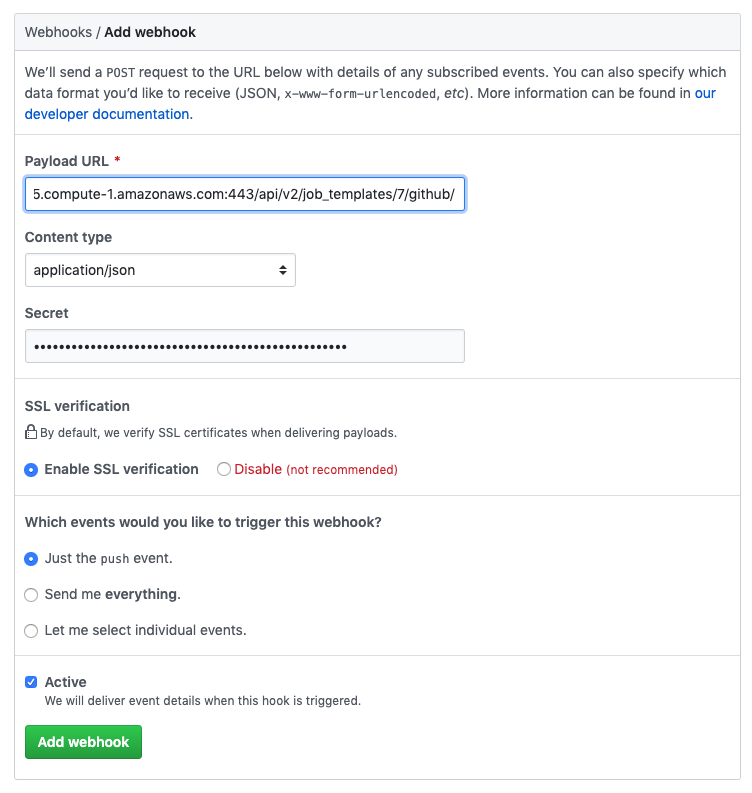
Webhook の追加ページを入力するには、「enable webhooks in a job template in Tower (または workflow job template)を参照」する必要があります。有効にすると、以下の情報が提供されます。
Tower ジョブテンプレートから Webhook URL の内容をコピーし、Payload URL フィールドに貼り付けます。GitHub は、結果の送信先としてこのアドレスを使用します。
コンテンツタイプ を application/json に設定します。
上記の Tower ジョブテンプレートから Webhook Key の内容をコピーし、シークレット フィールドに貼り付けます。
SSL 検証を有効にする を選択したままにします。
次に、Webhook をトリガーするイベントのタイプを選択してください。
アクティブ をオンのままにして、Webhook の追加 をクリックします。

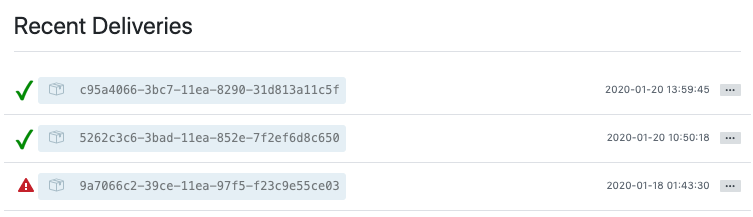
Webhook の設定が済むと、お使いのリポジトリーで有効な Webhook の一覧が表示され、この内容を編集または削除できるようになります。Webhook をクリックすると、Webhook の管理画面が表示されます。画面の一番下までスクロールして、Webhook に対する配信試行、配信結果 (成功または失敗) がすべて確認できます。

詳細情報は、GitLab webhooks 統合ドキュメント を参照してください。
22.2. GitLab Webhook の設定¶
GitLab の Webhook を設定するには、受信する merge-request Webhook をもとに、ジョブ実行時にステータスをポストバックする機能を Tower に任意で付与できます。Tower から Webhook サービスに対してジョブステータスをポストバックさせない場合には、手順 1 と 2 は省略して、「step 3」に直接移動してください。
オプションで、Tower で使用するパーソナルアクセストークン (PAT) を生成します。このトークンは、受信する Webhook をもとに、ジョブの実行時にステータスをポストバックできるようにします。
GitLab アカウントのプロファイル設定で、設定 をクリックします。
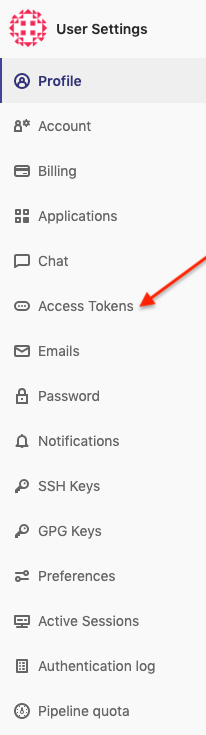
サイドバーのユーザー設定で、アクセストークン をクリックします。

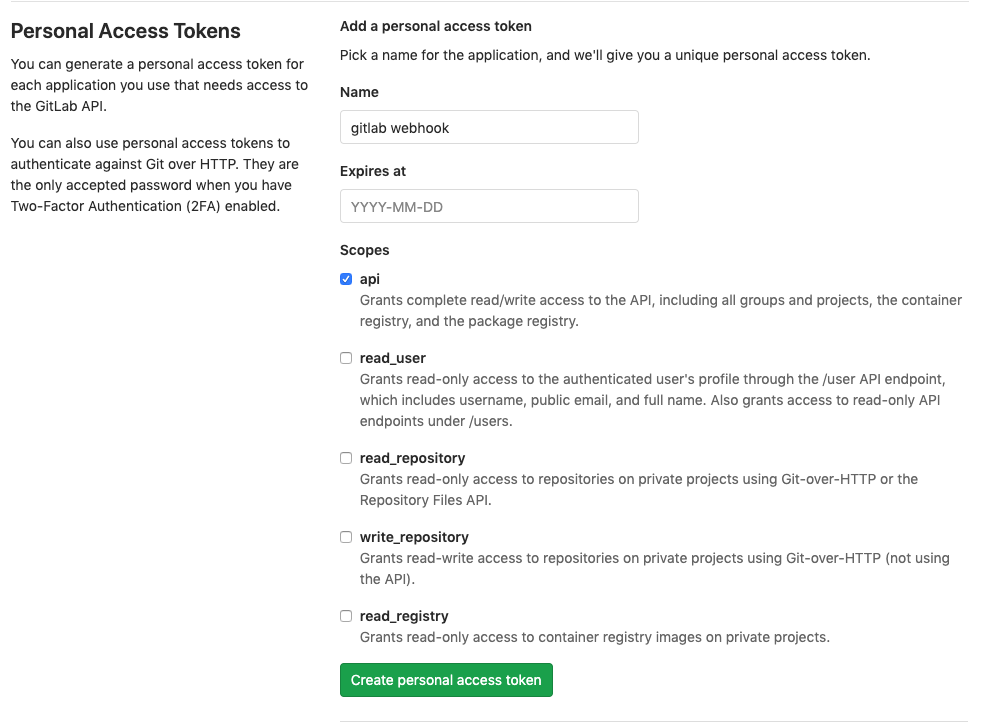
名前 フィールドに、この PAT の使用目的に関する簡単な説明を入力します。
Webhook の有効期限を設定する場合を除き、有効期限 フィールドへの入力は省略します。
スコープのフィールドで、統合に該当する内容を選択します。Tower の場合には、API のみを選択してください。

パーソナルアクセストークンの作成 ボタンをクリックします。
トークンが生成されたら、後の手順で Tower で使用するので、PAT をコピーしてください。GitLab でこのトークンに再度アクセスすることはできません。
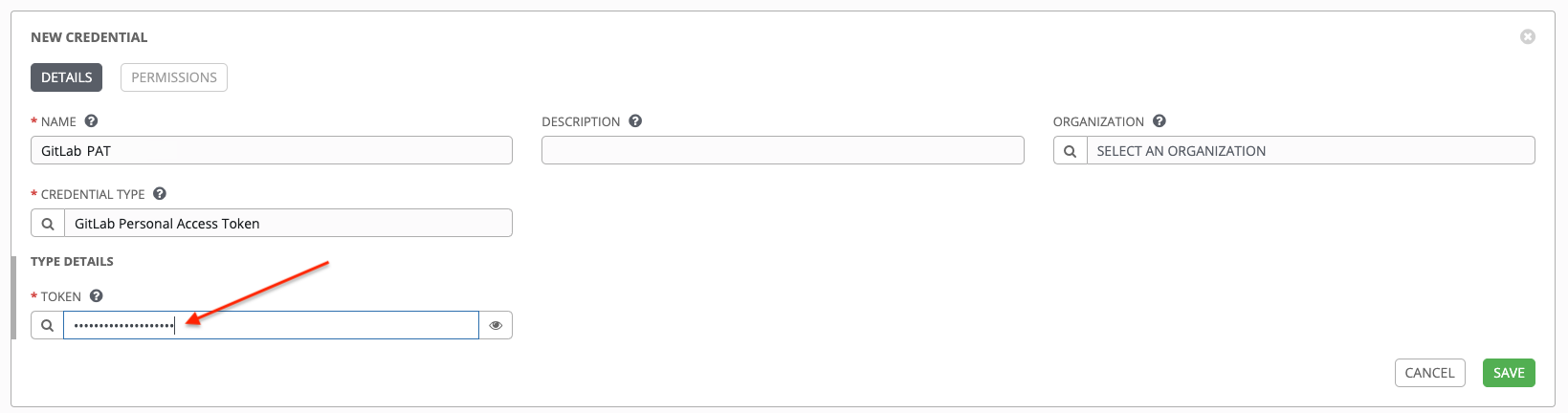
PAT を使用して、Tower で GitLab の資格情報をオプションで作成します。
Tower インスタンスに移動して、上記で生成したトークを使用して「create a new credential for the GitLab PAT」してください。
GitHub にポストバックするジョブテンプレートで使用するので、この認証情報の名前をメモしてください。

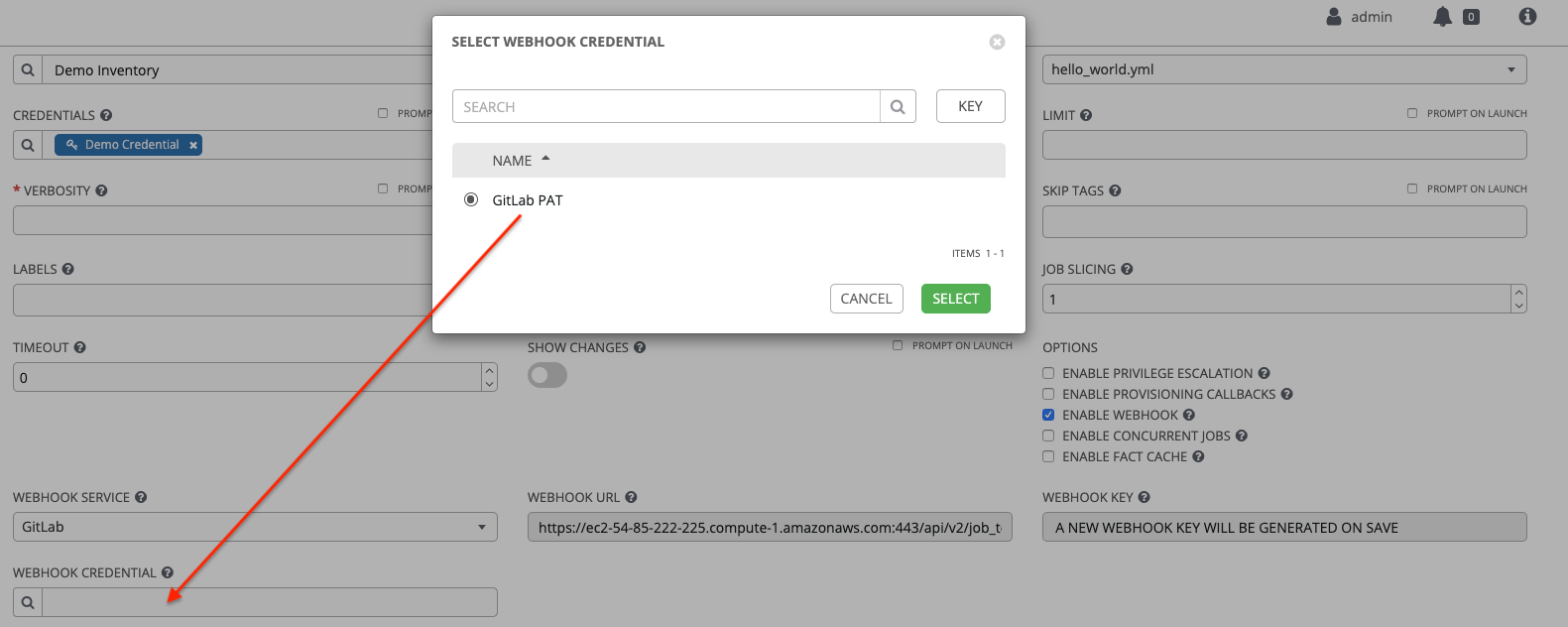
Webhook を有効にするジョブテンプレートに移動し、前の手順で作成した Webhookサービスと資格情報を選択します。

保存 をクリックします。これで、ジョブテンプレートが GitLab にポストバックできるように設定されました。以下に一例を挙げます。

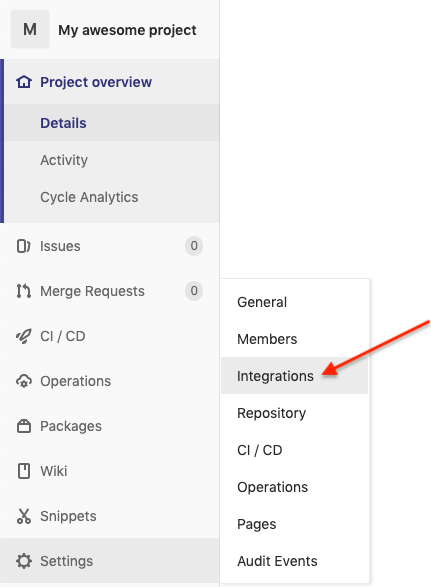
Webhook を設定する特定の GitLab リポジトリーに移動し、設定 > 統合 をクリックします。

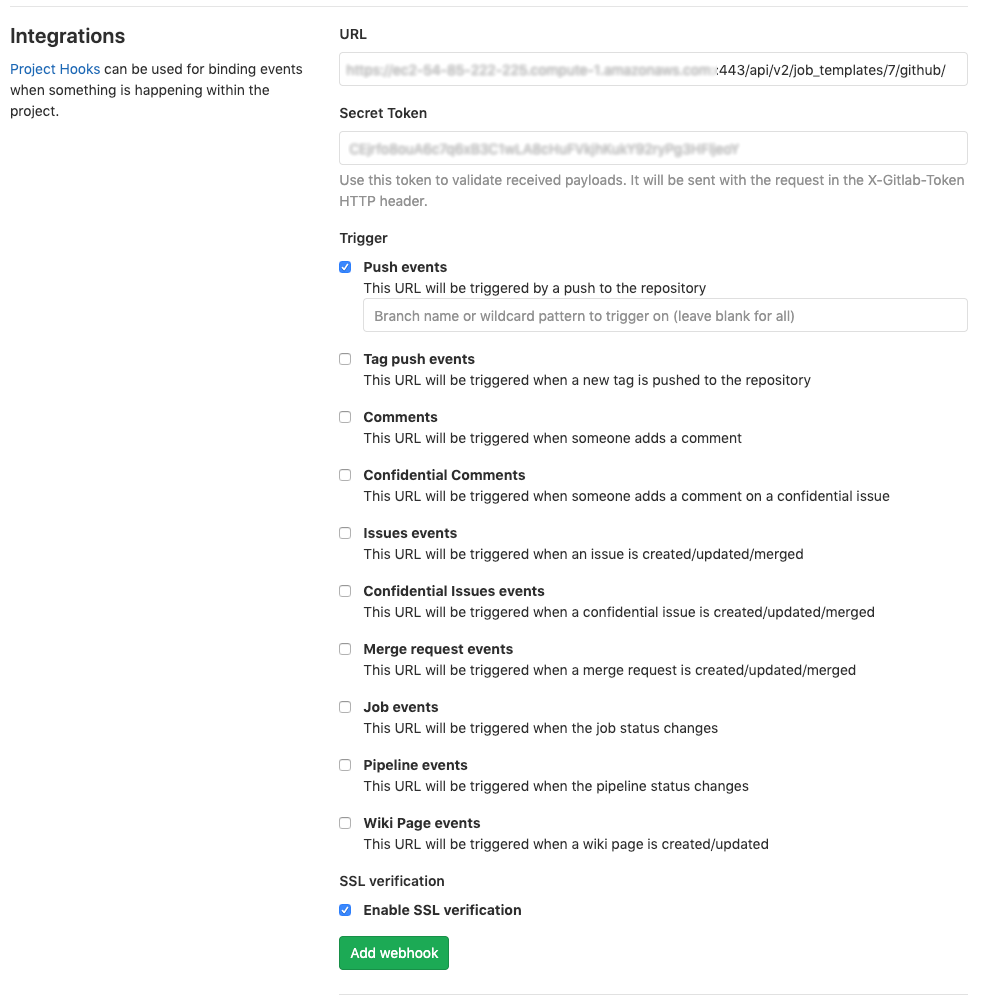
統合の追加ページを入力するには、「enable webhooks in a job template in Tower (または workflow job template)を参照」する必要があります。有効にすると、以下の情報が提供されます。
上記の Tower ジョブテンプレートから Webhook URL の内容をコピーし、URL フィールドに貼り付けます。GitLab は、結果の送信先としてこのアドレスを使用します。
上記の Tower ジョブテンプレートから Webhook Key の内容をコピーし、シークレットトークン フィールドに貼り付けます。
トリガーセクションで、Webhook をトリガーするイベントのタイプを選択してください。
SSL 検証を有効にする を選択したままにします。
Webhook の追加 をクリックします。

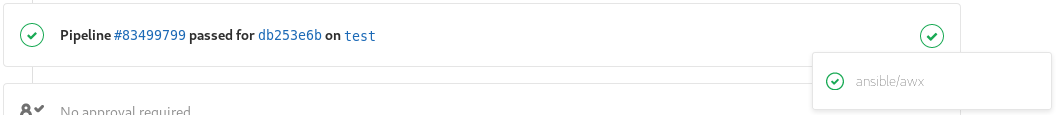
Webhook の設定が済むと、リポジトリーのプロジェクト Webhook の一覧に表示され、イベントのテスト、編集、削除ができるようになります。Webhook イベントをテストすると、成功、失敗に関わらず、ページの上部に結果が表示されます。
詳細情報は、GitLab webhooks 統合ドキュメント を参照してください。
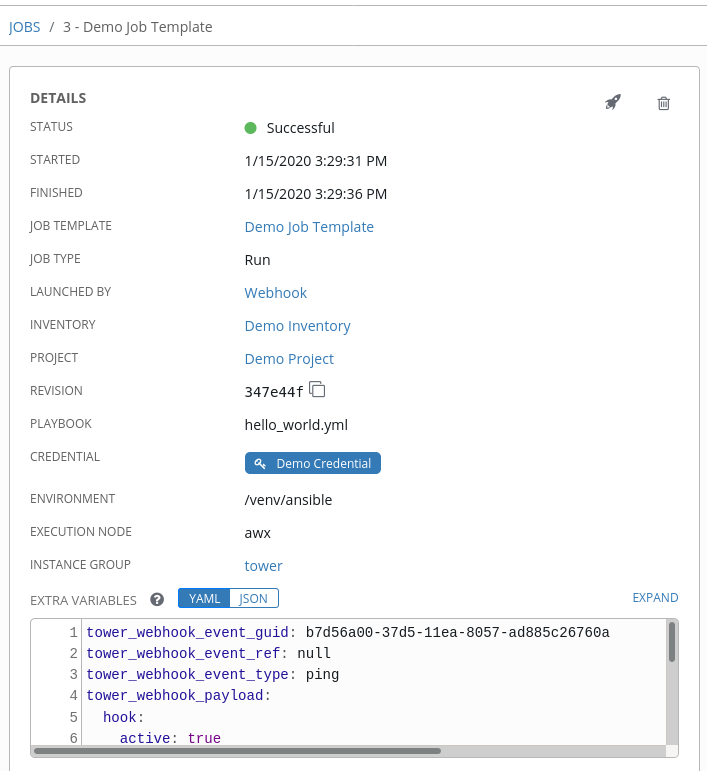
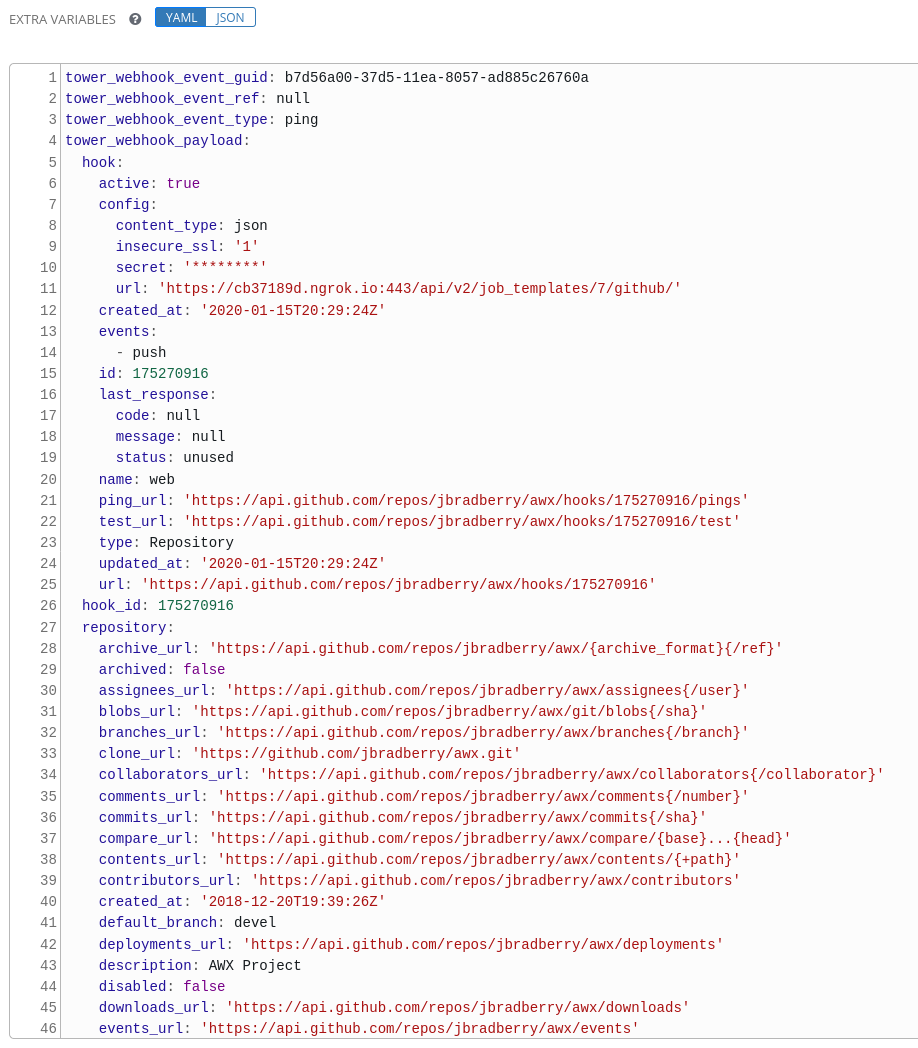
22.3. ペイロードの出力¶
全ペイロードが、Tower からの追加変数として公開されます。ペイロード情報を表示するには、webhook を有効にして実行したジョブテンプレートのジョブ詳細ビューに移動します。以下の例のように、詳細ペインの 追加変数 フィールドで、tower_webhook_payload 変数からのペイロードの出力が確認できます。