25. Webhook の使用¶
Webhook は、Web 経由でアプリ間で指定のコマンドを実行できるようにします。現在、automation controller は GitHub および GitLab との間で、Webhook 統合を提供します。本セクションでは、適切なサービスを使用して Webhookを設定する手順を説明します。
GitHub および GitLab の Webhook のステータスのポストバック機能は、特定の CI イベントでのみ機能するように設計されています。別の種類のイベントを変更すると、以下のようなメッセージがサービスログに記録されます。
awx.main.models.mixins Webhook event did not have a status API endpoint associated, skipping.
25.1. GitHub Webhook の設定¶
Automation controller は、トリガーされた Webhook イベントの着信に基づいてジョブを実行する機能があります。ジョブステータス情報 (pending、error、success) はプル要求イベントに対してのみ返信できます。automation controller が Webhook サービスにジョブステータスを送信しないようにする場合は、ステップ 1-2 を行わずに step 3 に進んでください。
automation controller で使用するパーソナルアクセストークン (PAT) をオプションで、生成します。
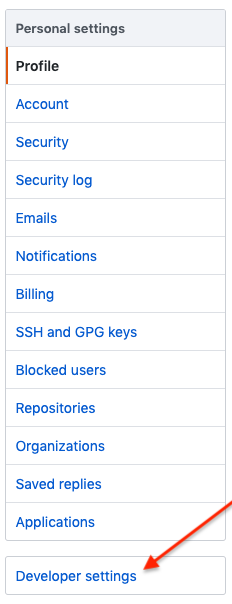
GitHub アカウントのプロファイル設定で、設定 をクリックします。
個人設定の下で 開発者の設定 をクリックします。

開発者の設定で パーソナルアクセストークン をクリックします。
パーソナルアクセストークンの画面から、新規トークンを生成 をクリックします。
プロンプトが表示されたら、GitHub アカウントのパスワードを入力して続行します。
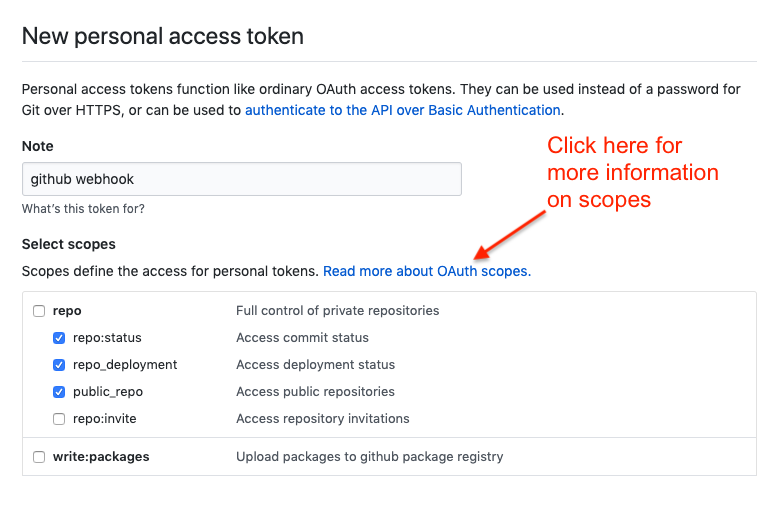
注 フィールドに、この PAT の用途に関する簡単な説明を入力します。
スコープフィールドで、自動化 Webhook はリポジトリースコープアクセス (招待以外) だけが必要です。他のスコープに関する情報は、表のすぐ上にあるリンクをクリックしてドキュメントにアクセスしてください。

トークンの生成 ボタンをクリックします。
トークンが生成されたら、後の手順で使用するため、PAT をコピーしてください。GitHub でこのトークンに再度アクセスすることはできません。
必要に応じて、PAT を使用して、GitHub の認証情報を作成します。
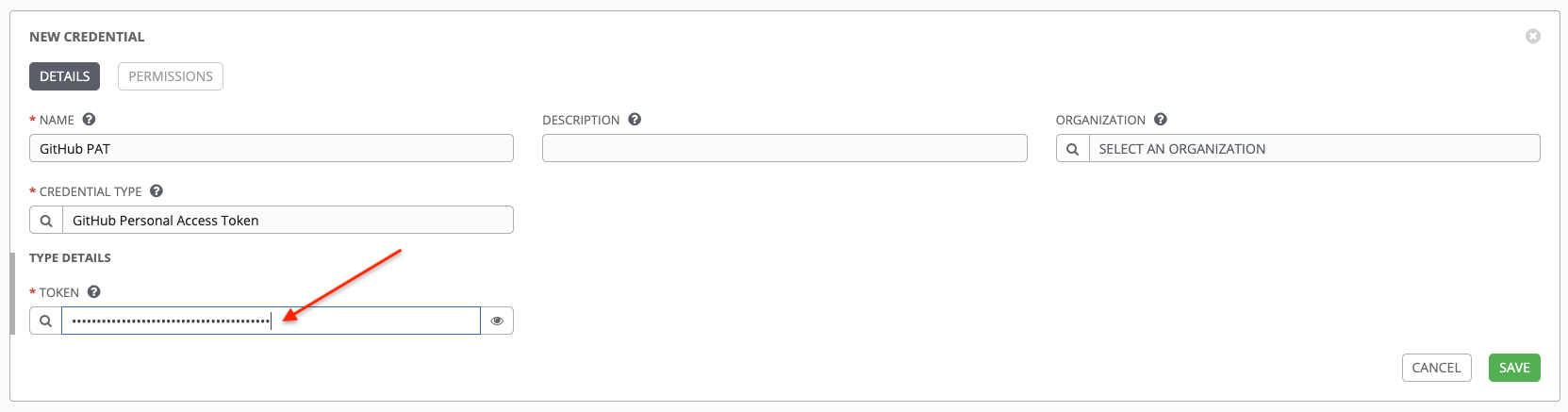
インスタンスに移動し、上記で生成したトークを使用して、create a new credential for the GitHub PAT してください。
GitHub にポストバックするジョブテンプレートで使用するので、この認証情報の名前をメモしてください。

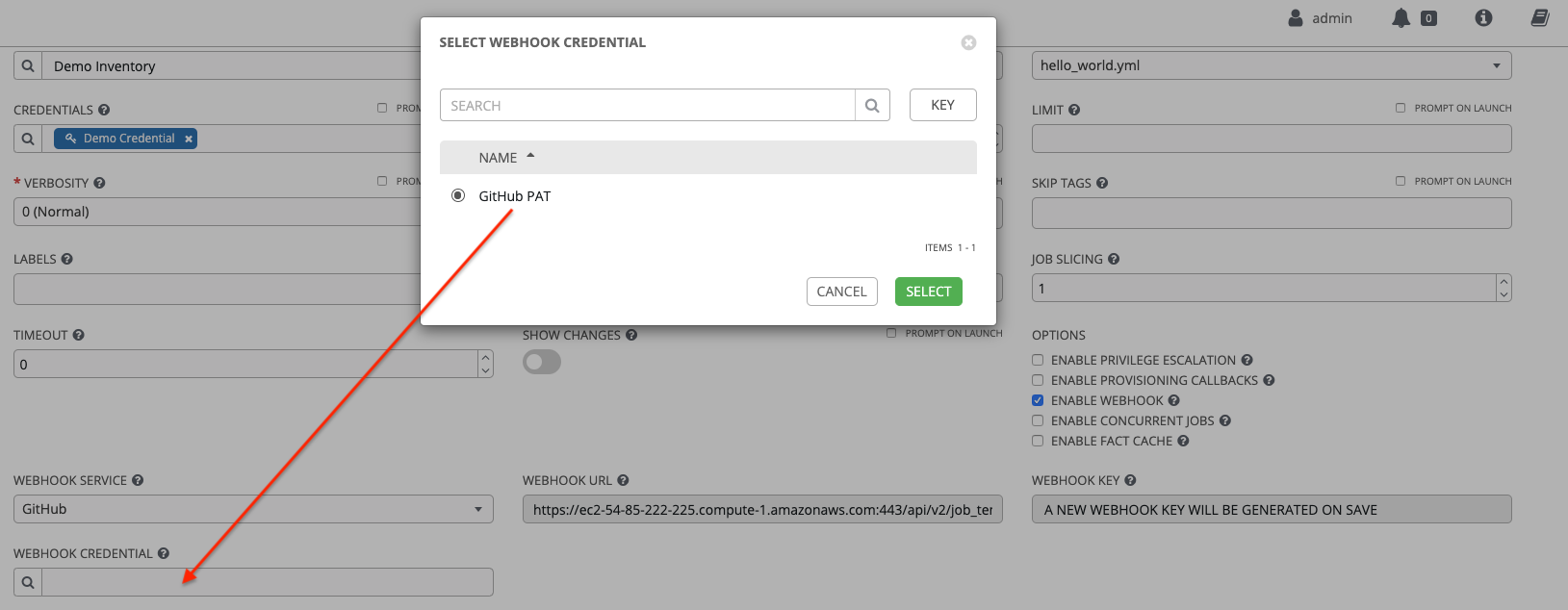
Webhook を有効にするジョブテンプレートに移動し、前の手順で作成した Webhookサービスと資格情報を選択します。

保存 をクリックします。これで、ジョブテンプレートが GitHub にポストバックできるように設定されました。以下に一例を挙げます。

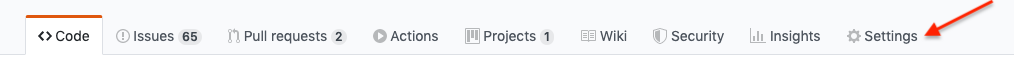
Webhook を設定する特定の GitHub リポジトリーに移動し、設定 をクリックします。

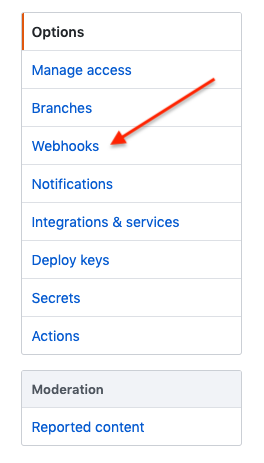
オプションの中の ** Webhooks ** をクリックします。

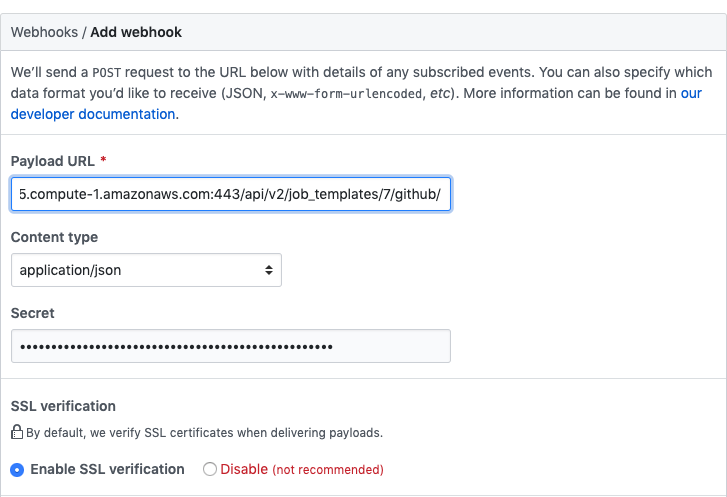
Webhook ページで、** Webhook の追加** をクリックします。
Webhook の追加ページを入力するには、「enable webhooks in a job template (または workflow job template で) Webhook を有効にする必要があります。有効にすると、以下の情報が提供されます。
ジョブテンプレートから Webhook URL の内容をコピーし、Payload URL フィールドに貼り付けます。GitHub は、結果の送信先としてこのアドレスを使用します。
コンテンツタイプ を application/json に設定します。
上記のジョブテンプレートから Webhook Key の内容をコピーし、シークレット フィールドに貼り付けます。
SSL 検証を有効にする を選択したままにします。

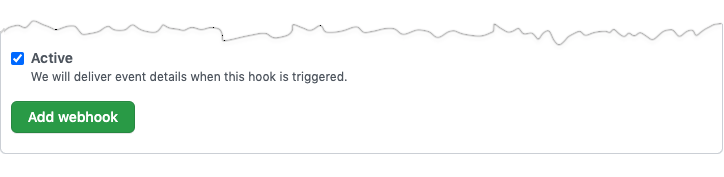
次に、Webhook のトリガーとなるイベントのタイプを選択する必要があります。このようなイベントはジョブまたはワークフローをトリガーします。ジョブのステータス (pending、error、success) を GitHub に戻すには、個別の events セクションで Pull requests を選択する必要があります。

アクティブ をオンのままにして、Webhook の追加 をクリックします。

Webhook の設定が済むと、お使いのリポジトリーで有効な Webhook の一覧が表示され、この内容を編集または削除できるようになります。Webhook をクリックすると、Webhook の管理画面が表示されます。画面の一番下までスクロールして、Webhook に対する配信試行、配信結果 (成功または失敗) がすべて確認できます。

詳細情報は、GitHub Webhooks developer documentation を参照してください。
25.2. GitLab Webhook の設定¶
Automation controller は、トリガーされた Webhook イベントの着信に基づいてジョブを実行する機能があります。ジョブステータス情報 (pending、error、success) はマージ要求イベントに対してのみ返信できます。automation controller が Webhook サービスにジョブステータスを送信しないようにする場合は、ステップ 1-2 を行わずに step 3 に進んでください。
必要に応じて、パーソナルアクセストークン (PAT) を生成します。このトークンは、automation controller で受信する Webhook をもとに、ジョブの実行時にステータスをポストバックできるようにします。
GitLab アカウントのプロファイル設定で、設定 をクリックします。
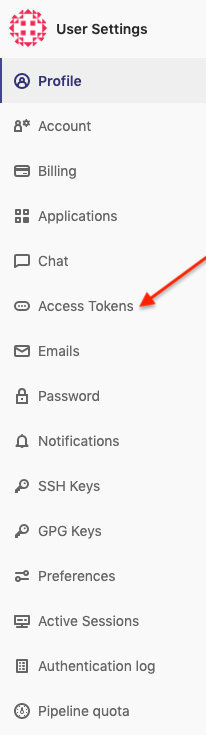
サイドバーのユーザー設定で、アクセストークン をクリックします。

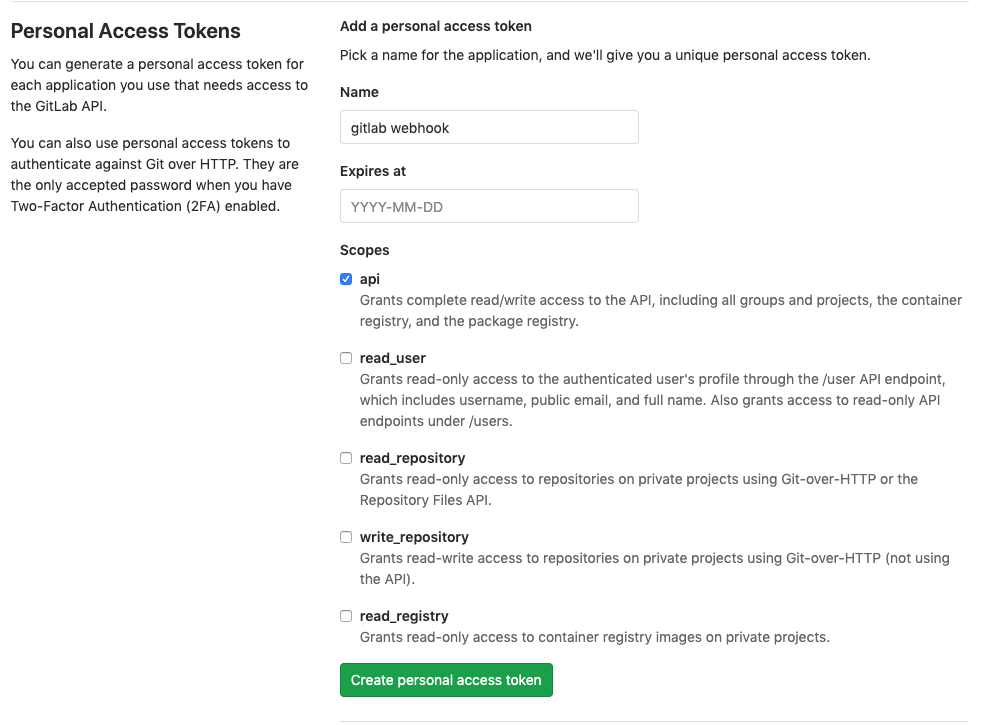
名前 フィールドに、この PAT の使用目的に関する簡単な説明を入力します。
Webhook の有効期限を設定する場合を除き、有効期限 フィールドへの入力は省略します。
スコープのフィールドで、統合に該当する内容を選択します。automation controller の場合には、API のみを選択してください。

パーソナルアクセストークンの作成 ボタンをクリックします。
トークンが生成されたら、後の手順で使用するため、PAT をコピーしてください。GitLab でこのトークンに再度アクセスすることはできません。
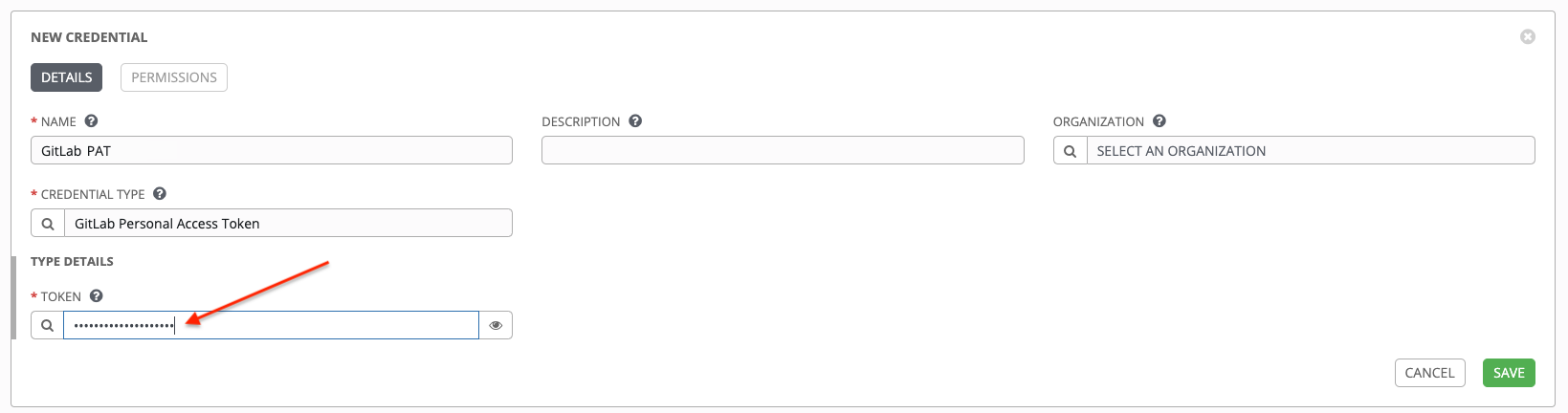
必要に応じて、PAT を使用して、GitLab の認証情報を作成します。
インスタンスに移動し、上記で生成したトークを使用して、create a new credential for the GitLab PAT してください。
GitHub にポストバックするジョブテンプレートで使用するので、この認証情報の名前をメモしてください。

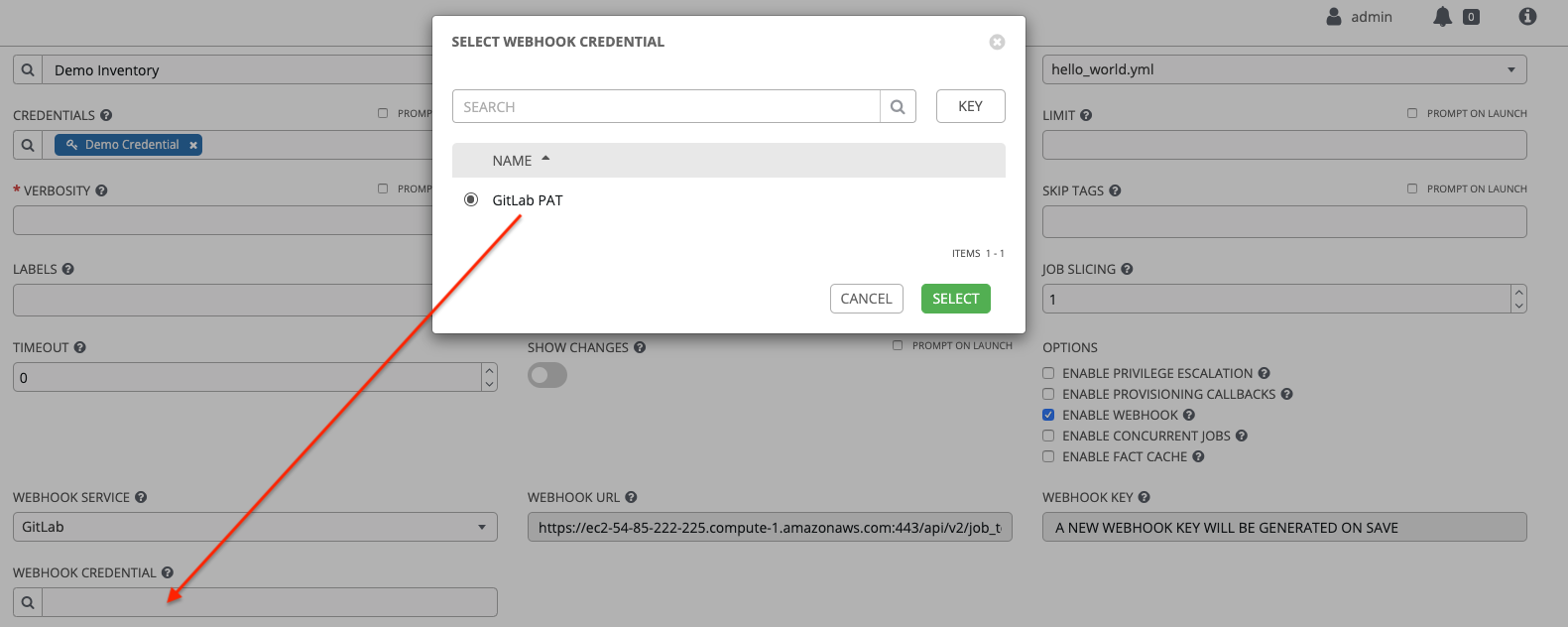
Webhook を有効にするジョブテンプレートに移動し、前の手順で作成した Webhookサービスと資格情報を選択します。

保存 をクリックします。これで、ジョブテンプレートが GitLab にポストバックできるように設定されました。以下に一例を挙げます。

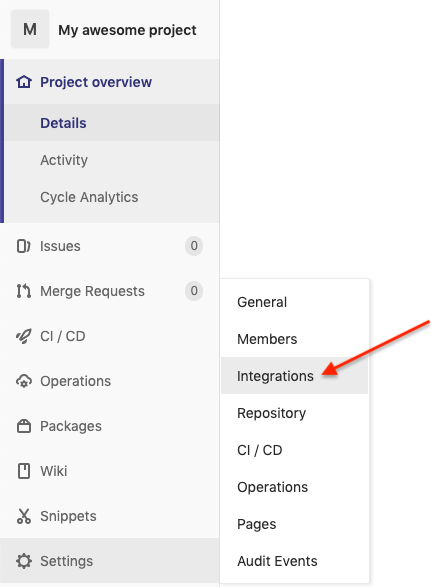
Webhook を設定する特定の GitLab リポジトリーに移動し、設定 > 統合 をクリックします。

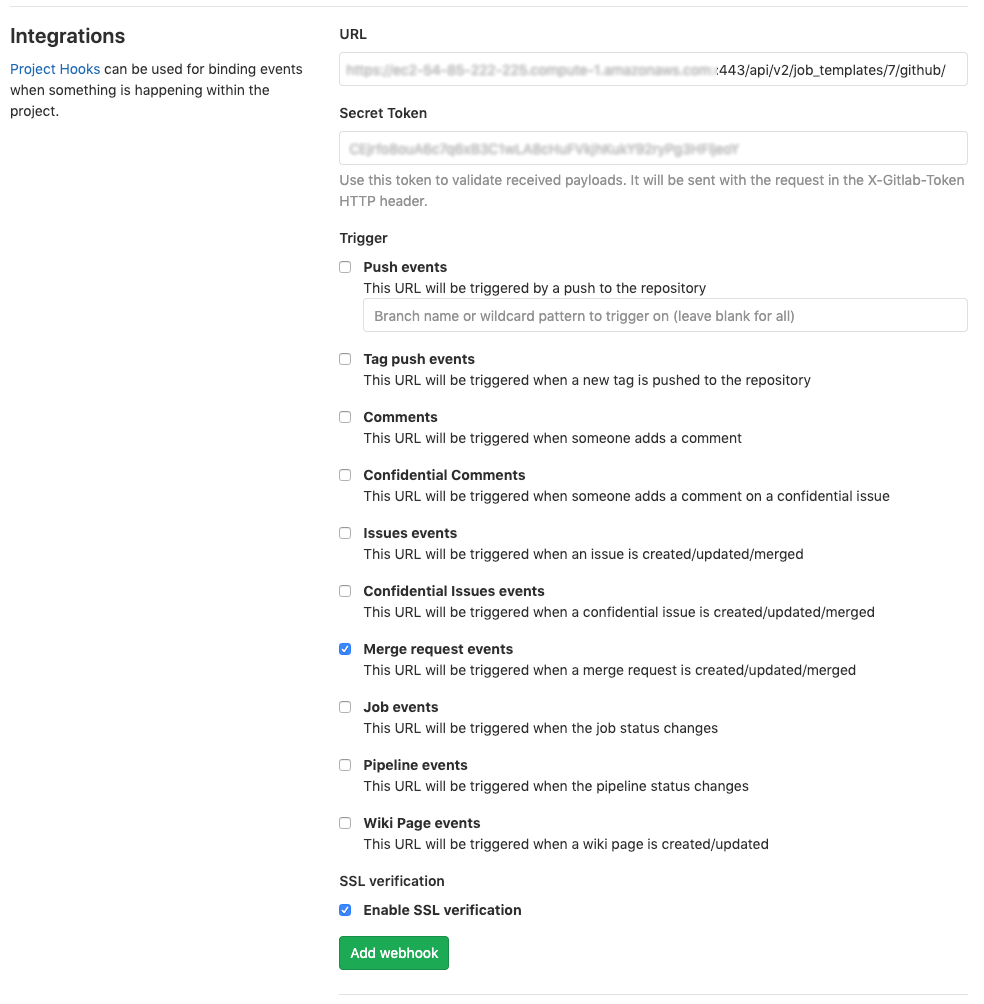
Webhook の追加ページを入力するには、「enable webhooks in a job template (または workflow job template で) Webhook を有効にする必要があります。有効にすると、以下の情報が提供されます。
上記のジョブテンプレートから Webhook URL の内容をコピーし、URL フィールドに貼り付けます。GitLab は、結果の送信先としてこのアドレスを使用します。
上記のジョブテンプレートから Webhook Key の内容をコピーし、シークレットトークン フィールドに貼り付けます。
次に、Webhook のトリガーとなるイベントのタイプを選択する必要があります。このようなイベントはジョブまたはワークフローをトリガーします。ジョブのステータス (pending、error、success) を GitLab に戻すには、Trigger セクションで Merge request events を選択する必要があります。
SSL 検証を有効にする を選択したままにします。
Webhook の追加 をクリックします。

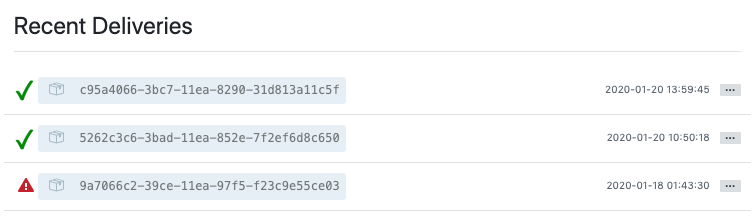
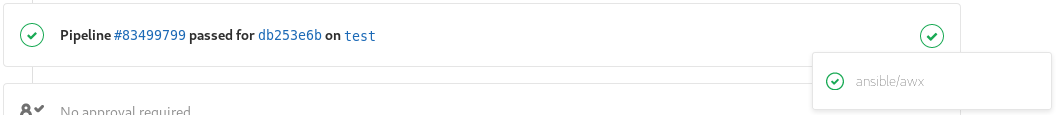
Webhook を設定すると、リポジトリーのプロジェクト Webhook の一覧に表示され、イベントのテストと、Webhook の編集および削除ができるようになります。Webhook イベントをテストすると、成功/失敗に関わらず、ページの上部に結果が表示されます。
詳細情報は、GitLab webhooks integrations documentation を参照してください。
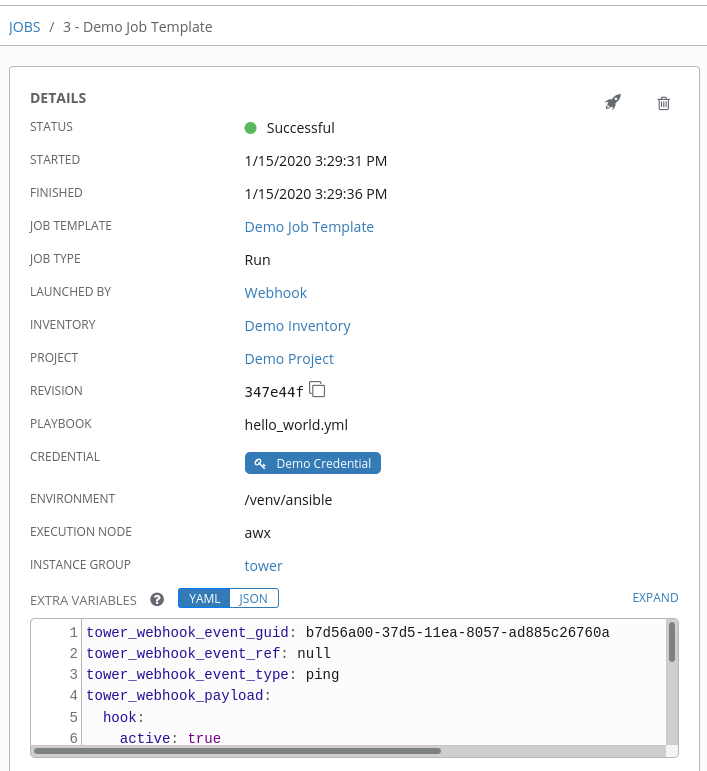
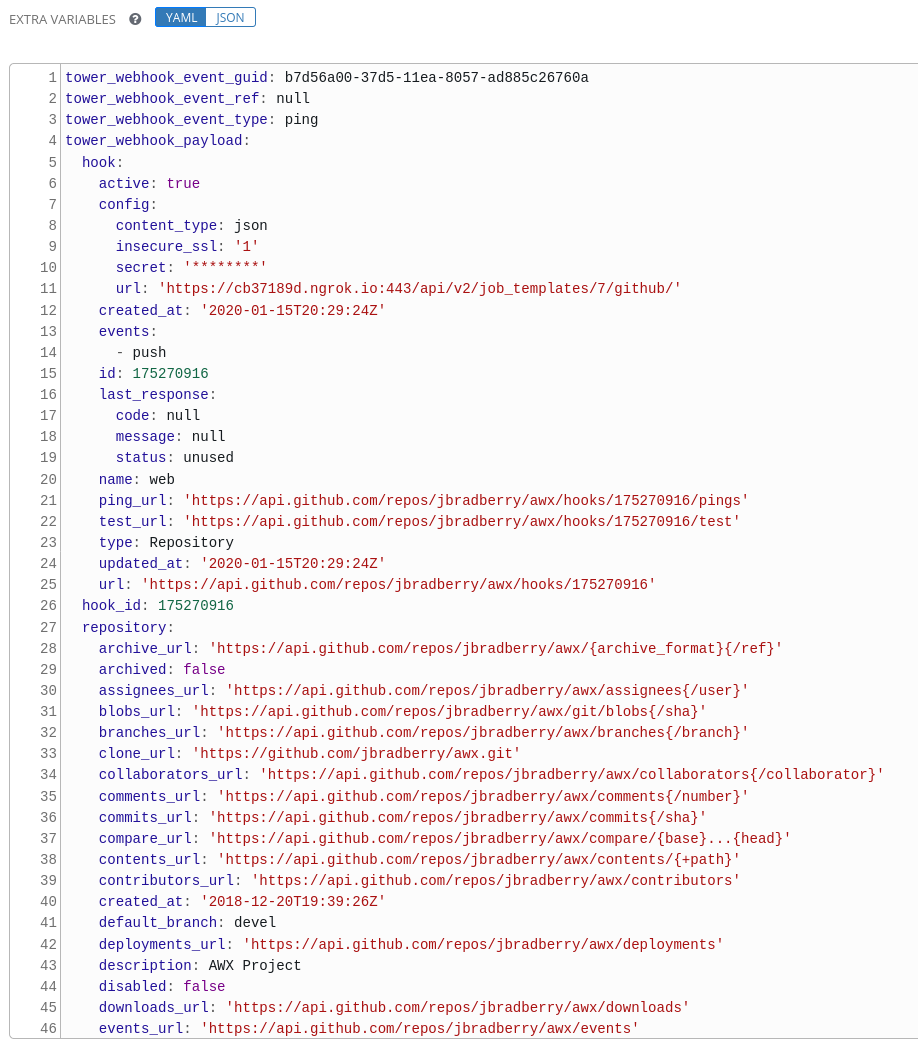
25.3. ペイロードの出力¶
全ペイロードが、追加変数として公開されます。ペイロード情報を表示するには、webhook を有効にして実行したジョブテンプレートのジョブテンプレートの詳細ビューに移動します。以下の例のように、詳細ペインの 追加変数 フィールドで、awx_webhook_payload 変数からのペイロードの出力が確認できます。